Templates
Templates are a way to backup your app’s settings and reuse it different instances of the app. This feature is best to be used by providing well designed templates to your site editors.
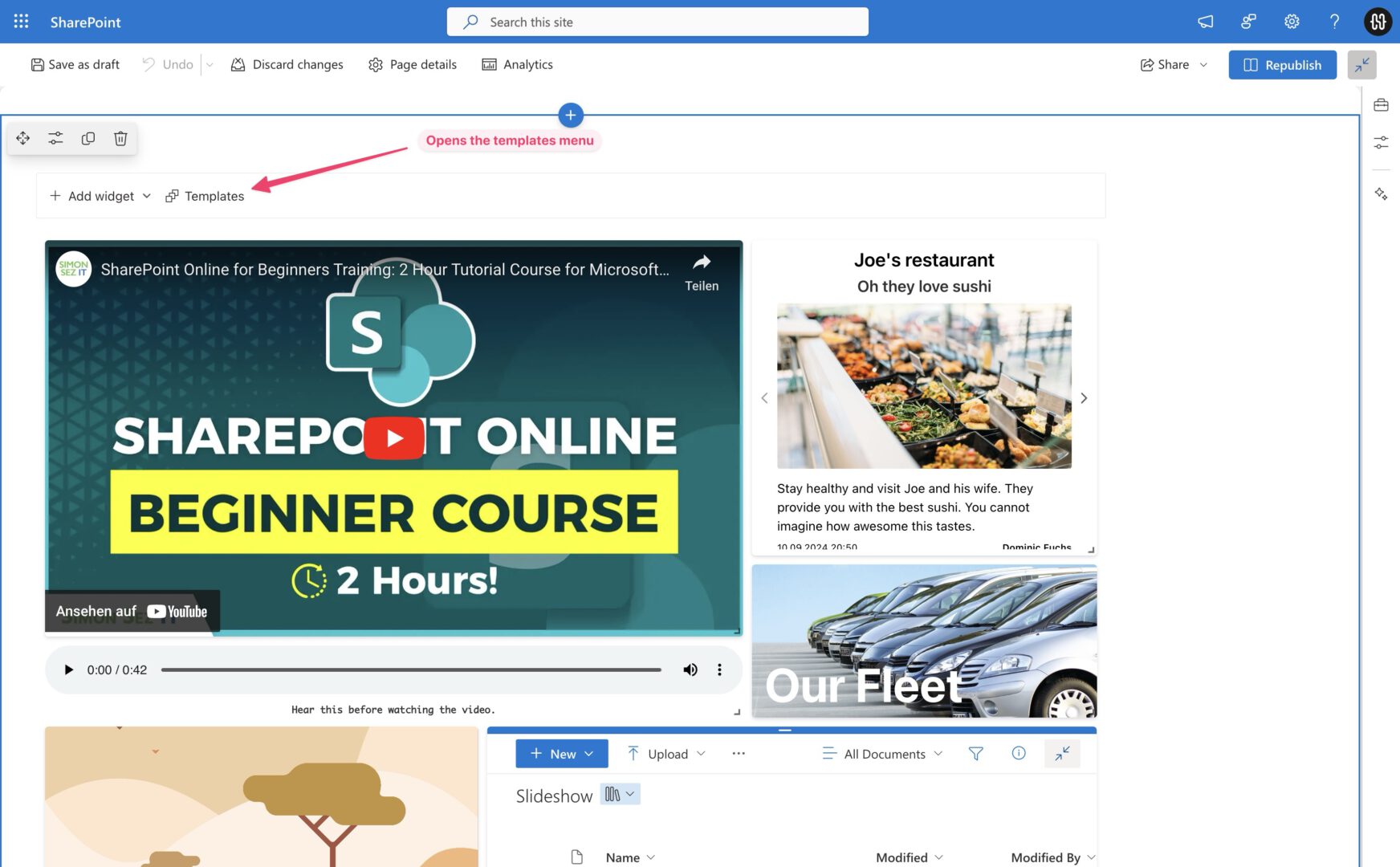
Open the template menu by clicking on Templates.

Scope
Switch the scope of your templates by switching tabs:
- Website: Templates are available for use within the current site collection. Pick this if you want to provide a template for your team. Templates are stored in Site Assets of the current site collection.
- Tenant: Templates are available in every site collection. Pick this if you want to provide a general template for everyone. Templates are stored in Site Assets of the tenant app catalog site collection.
Make sure that the user has sufficient permissions to read/create/delete files at the storage location.
Create template
After picking the scope of your templates, you can create one. Just fill in a name and click on Save.
What a template (re)stores:
- Every widget and its configuration
- The position and size of widgets
- Webpart settings
What a template doesn’t restore:
- Referenced lists or files
- SharePoint site information
- An older version of a widget after the app was updated
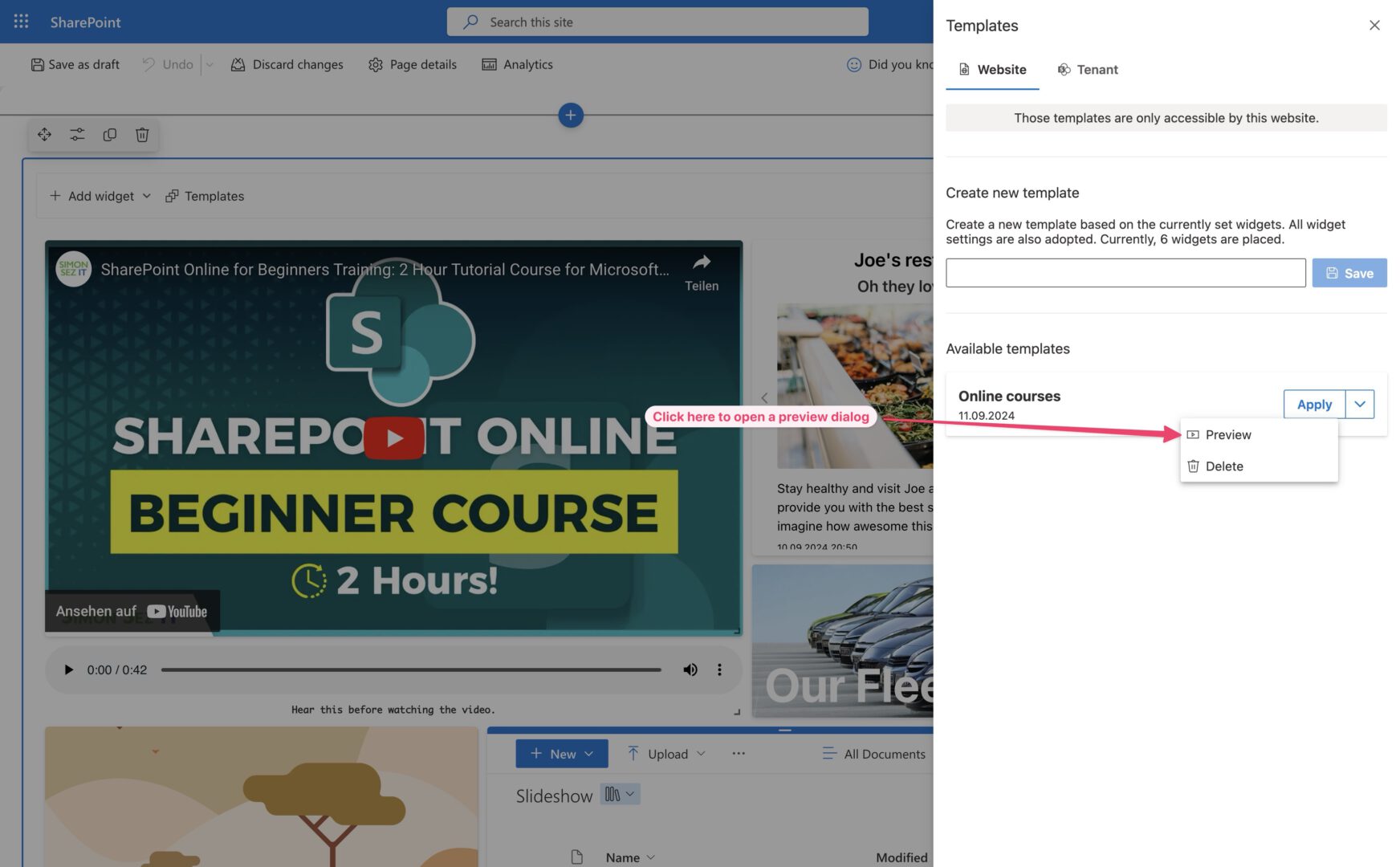
Preview template
A template can be previewed by clicking Preview next to the templates entry. The preview shows the state of the grid while being in edit mode. So be aware the position of widgets may change.

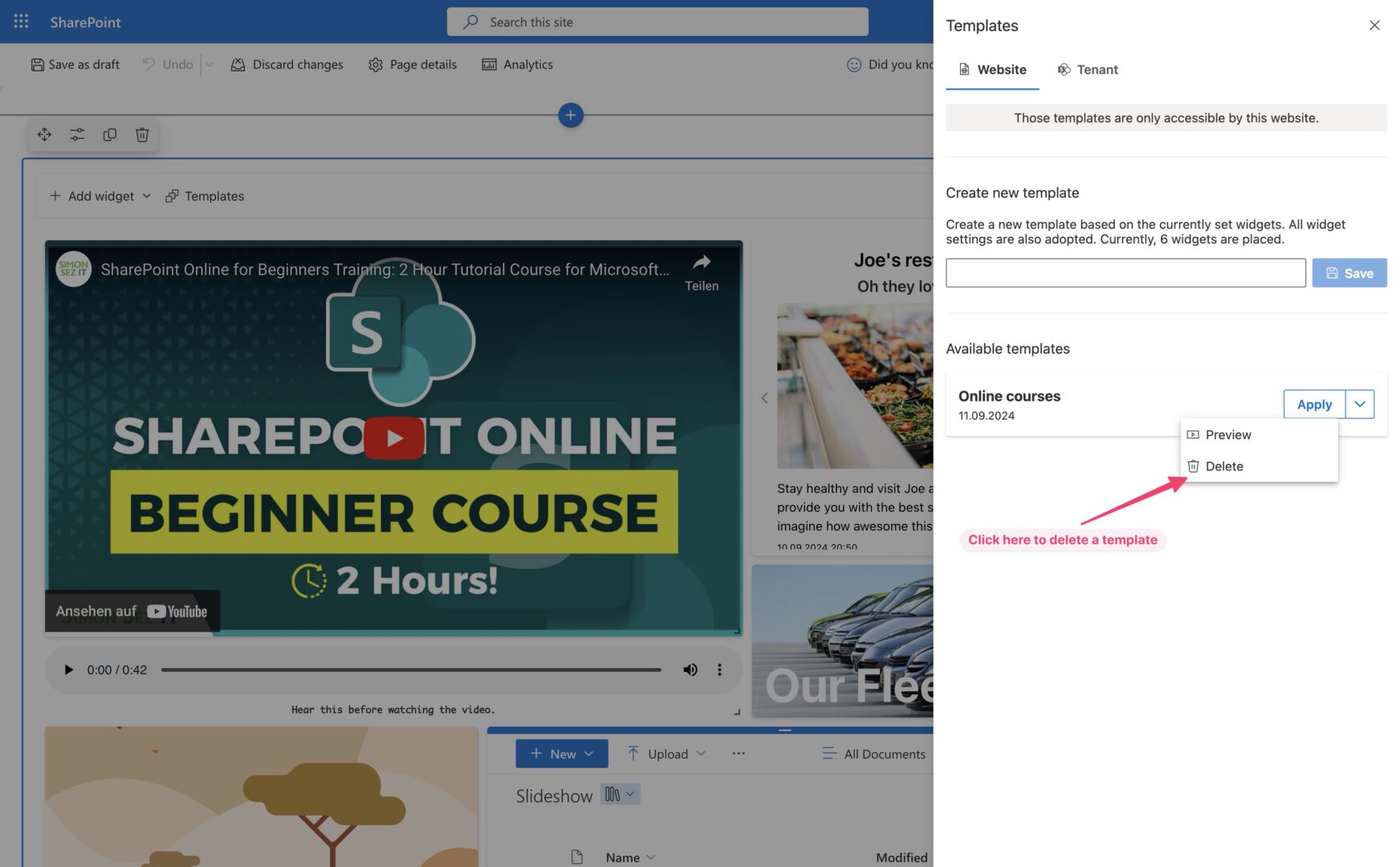
Delete template
A template can be deleted by clicking Delete next to the templates entry. A deleted template can be restored using the site collection’s recycle bin.